Modals have been an important part of websites for two decades. Stacking contents and using fetch to accomplish tasks are a great way to improve UX on both desktop and mobile. Unfortunately most developers don’t know that the HTML and JavaScript specs have implemented a native modal system via the popover attribute — let’s check it out!
The HTML
Creating a native HTML modal consists of using the popovertarget attribute as the trigger and the popover attribute, paired with an id, to identify the content element:
This is the contents of the popover
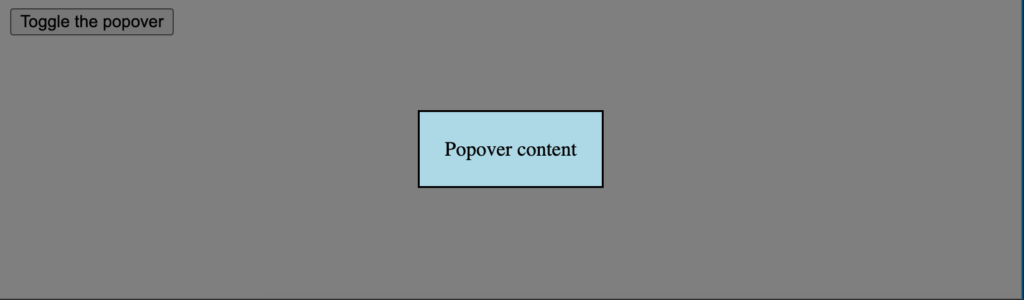
Upon clicking the button, the popover will open. The popover, however, will not have a traditional background layer color so we’ll need to implement that on our own with some CSS magic.
The CSS
Styling the contents of the popover content is pretty standard but we can use the browser stylesheet selector’s pseudo-selector to style the “background” of the modal:
/* contents of the popover */
[popover] {
background: lightblue;
padding: 20px;
}
/* the dialog's "modal" background */
[popover]:-internal-popover-in-top-layer::backdrop {
background: rgba(0, 0, 0, .5);
}
:-internal-popover-in-top-layer::backdrop represents the “background” of the modal. Traditionally that UI has been an element with opacity such to show the stacking relationship.

Write Better JavaScript with Promises
You’ve probably heard the talk around the water cooler about how promises are the future. All of the cool kids are using them, but you don’t see what makes them so special. Can’t you just use a callback? What’s the big deal? In this article, we’ll…


Save Web Form Content Using Control + S
We’ve all used word processing applications like Microsoft Word and if there’s one thing they’ve taught you it’s that you need to save every few seconds in anticipation of the inevitable crash. WordPress has mimicked this functionality within their WYSIWYG editor and I use it…

Google Font API
Google recently debuted a new web service called the Font API. Google’s Font API provides developers a means by which they may quickly and painlessly add custom fonts to their website. Let’s take a quick look at the ways by which the Google Font…